 前回はデジタルノートとしてのEvernoteを紹介しました。今回は、モダンなアウトライナーであるWorkflowy/Dynalistを紹介します。
前回はデジタルノートとしてのEvernoteを紹介しました。今回は、モダンなアウトライナーであるWorkflowy/Dynalistを紹介します。
アウトライナーとは?
WorkflowyとDynalistは、共にWebブラウザから使えるクラウド型のアウトライナーです。
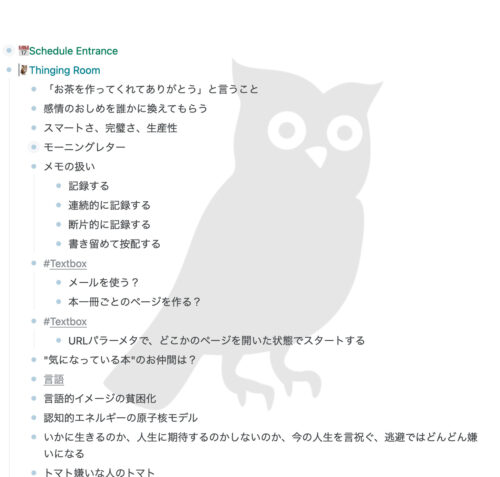
では、その「アウトライナー」とは何でしょうか。簡単に言えば、階層性を持つ”リスト”を操作するためのデジタルツールです。
たとえば、アウトライナーでは、一行(一項目)が一つの情報単位になっており、その下にも項目を作ることができます。つまりある項目Aに対して、その子どもである項目Bを作れるのです。
基本的にはただこれだけの話なのですが、その性質は再帰的に効いてきます。つまり、項目Bもまたその下に項目を作れるのです。これを延々と続けていけるのがアウトライナーです。

より詳しい話は、以下の書籍を当たってもらうとよいでしょう。
情報構造を「作れる」ツール
さて、このアウトライナーですが、マルチメディア対応はそれほど強くはありません。画像やファイルも扱えなくはありませんが、さして便利ではありません。基本的にはテキストベースの記述になります。その代わり、アウトライナーには強力な要素があります。それが「情報を構造化できる」という特徴です。
たとえばEvernoteの場合、ある情報をノートとして保存したら、そのノートはノートブックに配置されます。そしてそのノートブックはスタックという一つ上の構造下に配置することもできます。でも、それだけです。それよりも大きな構造を作ることはできません。
一方でアウトライナーはいくらでも情報に構造を与えられます。三階層であっても、四階層であっても、それより大きくても問題ありません。必要なサイズの構造を作れます。
それだけではありません。そうして作った構造をアウトライナーではスムーズに「再構築」できます。順番を並び替えるといったことだけでなく、「もともと下位にあった要素を、1アクションでで上位にあげる」という構造そのものを変えてしまう操作も簡単に行えるのです。
つまり、保存される情報において「構造」が強い意味を持つ情報を扱う場合は、アウトライナーはきわめて優れた選択肢となります。
二つの違い
では、二つ挙げたこのWorkflowy/Dynalistにはどのような違いがあるのでしょうか。
単純に言えば、Workflowyはシンプル路線、Dynalistは高機能路線です。黒色のボールペンと3色ボールペンあたりを思い浮かべればよいでしょうか。いろいろなことができるのは間違いなくDynalistですが、シンプルなWorkflowyはその分取り回しがよいです。それぞれに好みが分かれるところでしょう。
とは言え、一番大きな違いは、かなり決定的です。それは、Workflowyが「一つのアウトライン」しか作れないのに対して、Dynalistは複数のファイル/フォルダにおいてアウトラインを分けて保存できることです。
私たちは、パソコンにおいてファイルを分けて情報を保存することに慣れているので、その意味ではDynalistの方が運用ではしっくりきやすいかもしれません。Workflowyは、おそらく最初は戸惑うことでしょう。
しかし、慣れてくるとWorkflowyはとても快適です。情報を保存するとき「これをどのファイルに保存しようか」といったことを考えなくてよいからです。ただ保存だけすればいい。この感覚は、前回紹介したEvernoteの特性と似ています。
でもって、Evernoteと同様に「何も考えずに保存した結果、中身がしっちゃかめっちゃか」になりやすいのもWorkflowyです。何も考えずに保存できるからこそ、それぞれの情報の役割を自分で吟味する必要があるわけです。
さいごに
こうしたアウトライナーでは、自由に操作できる情報の単位がきわめて細い、という点がデジタルノートにおいては重要でしょう。
たとえばEvernoteでは、「ノート」はノートブック間を自由に移動できます。しかし、ノートの内部の記述はそうはいきません。自分でいちいちコピペする必要があります。その点アウトライナーは、情報の単位が行(項目)レベルです。そのレベルで情報を動かしていくことができます。Evernoteでイメージすれば、ノートAに入っている情報をノートBにくいっと簡単に移動できるのがアウトライナーの強力さです。
そうした細いレベルでの移動が生まれる情報を扱う場合に、アウトライナーは効果を発揮します。逆に、ほどんど操作や移動を行わない情報の場合は、アウトライナーは単なるデジタルメモと変わらなくなります。
自分なりの情報構造を作り、その全体と細部を自由に動かしていきたいとき、アウトライナーは強力なデジタルノートとなってくれるでしょう。
というわけで今回はWorkflowy/Dynalistを紹介しました。次回はNotionを紹介します。
▼倉下忠憲:
新しい時代に向けて「知的生産」を見つめ直す。R-style主宰。メルマガ毎週月曜配信中。