 今回は、Scrapboxにページをさくっと作れるブックマークレットを紹介します。
今回は、Scrapboxにページをさくっと作れるブックマークレットを紹介します。
ちなみに、内容についての詳しい話や、そもそもScrapboxってなんやねん、については書籍『Scrapbox情報整理術』をご覧ください(つい最近Kindle版も発売されました)。あるいは、Scrapbox研究会にも情報が集まっているのでそちらを参照してください。
下準備
まず、左上のグローバルメニューから、「settings」ページに移動しましょう。

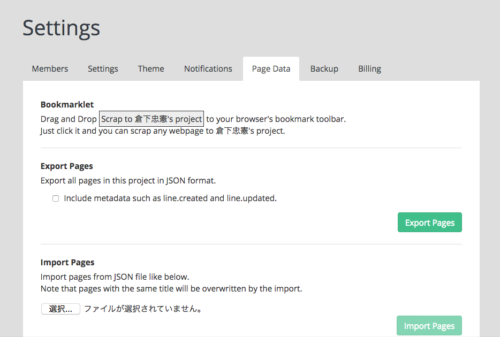
そして、「Page Data」のタブを表示させます。

ここに表示されている「」をブラウザのブックマックメニューバーに移動させれば登録完了です。
実行
では、実際にこのブックマークレットを使ってみましょう。
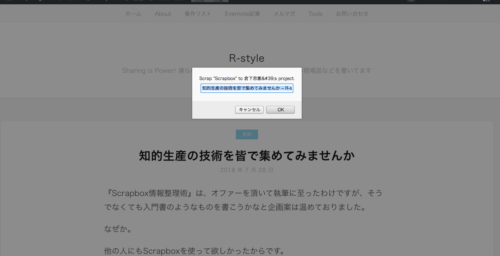
参照したいWebページを開いた状態で、先ほど登録したブックマークレットをボチっと押します。
※ダイアログが表示されるのでOKボタンを

すると、Scrapboxの新しいページが開きます。そこには、先ほど開いていたWebページのタイトルとURLが記載されています。クリップ成功です。

もし、ページを表示しているときに、何かしらのテキストを選択している場合は、そのテキストも一緒にScrapboxページに取り込まれます。

引用したい文言がある場合は、こちらのバージョンでやってみましょう。
解剖
ここでブックマークレットの中身を見てみます。
ブックマークレットとは、ブラウザの「お気に入り」に登録して使えるJavaScriptのことであり、つまりその中身は、JavaScriptのコードです。
実際、登録したブックマークを覗いてみると、URL欄にはjavascript:で始まる文字列が入っています。それがJavaScriptのコードというわけですね。
javascript:(function(){var%20title=window.prompt('Scrap%20"Scrapbox"%20to%20%E5%80%89%E4%B8%8B%E5%BF%A0%E6%86%B2's%20project.',document.title);if%20(!title)%20return;var%20lines=['','['+window.location.href+'%20'+document.title+']'];var%20quote=window.getSelection().toString();if%20(quote.trim())%20lines=lines.concat(quote.split(/\n/g).map(function(line){return%20'%20>%20'+line}));lines.push('');var%20body=encodeURIComponent(lines.join('\n'));window.open('https://scrapbox.io/lively-cell-2601/'+encodeURIComponent(title.trim())+'?body='+body)})();
はい、まったくわかりませんね。
でも、やっていることはそう難しいものではありません。細かい部分を端折れば、表示されているページの情報を取得し、その形を整えた上で、Scrapboxプロジェクトのページを開いているだけです。
でもって、ここがポイントです。Scrapboxでは、ページを開けば、ページが作れるのです。
open url
たぶん、「ちょっと何言っているかわかんないんですけど」だと思いますので、もう少し詳しくみていきましょう。
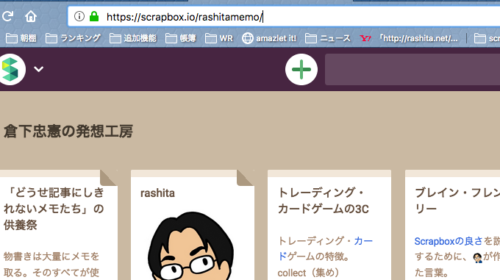
たとえば、自分のプロジェクトのURLの後ろに、まったく存在しないページのタイトルを付けて表示させてみましょう。たとえば、https://scrapbox.io/rashitamemo/abc のような感じです。
※ここに直接abcを追加して、リターン

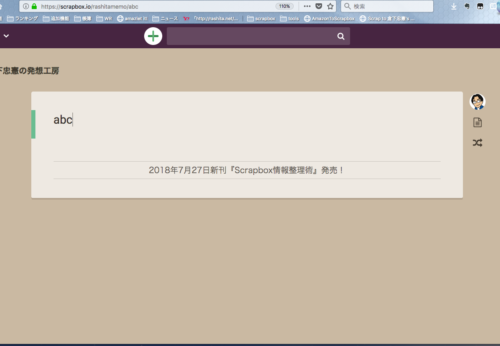
すると、以下のようなページに移動します。

abcというページタイトルを持つ、中身がまだ存在しないページです。これはオレンジ色のリンクを作って踏んだのと同じ状況です。まあ、やっていることは同じですね。
で、これが意味することは、Scrapboxの外から新規ページを作成したい場合は、APIでnewだとかcreateだとかややこしいコマンドを叩く必要はなく、単にそのページのタイトルをプロジェクトのURLの後ろにくっつけて、そのULRをopenしてしまえばOKだということです。
たとえば、そのプロジェクトに20180831というページが存在しなくても、そのページを作りたいな〜と思った場合、https://scrapbox.io/hogehoge/20180831というURLを何かしらのツールなりプログラムで開いたら、そのページの作成画面に一気にジャンプできる、ということです。
ページを開くことは、簡単なコードで実現できます。以下のページも参考にしてください。
本文つきで
で、上のページにも紹介されていますが、単にタイトルを指定したページを新規作成するだけでなく、本文を入れることも可能です。構文は以下の通り。
https://scrapbox.io/プロジェクト名/ページタイトル?body=本文
ページタイトルの後ろに?body=を付け加え、その後に本文となるテキストをセットすればOKです。で、そのURLにアクセスすれば、本文つきのページが新規作成されます。
※ちなみに本文はURLエンコードが必要。
※こういうULRだと

※こういうページにジャンプ

上記は新規作成の場合ですが、もしそのページがすでに存在している場合なら、本文は追記される形になります。
でもって、先ほど紹介したブックマークレットも、この機能を利用して新規ページの作成しています。逆に言えば、この機能の要点さえ踏まえおけば、ブックマークレットの動作を修正したり、まったく新しいものを作ったりもできます。
さすがにそれは上級者編ですが、たとえば以下のようなブックマークレットが参考になるかもしれません。
AmazonからScrapboxにスクラップするブックマークレット – Scrapbox研究会
さいごに
この「URLにアクセスしたらページが作成できる」という機能は、ブックマークレットだけでなく、Rubyのようなプログラミング言語からページを新規作成する場合にでも使えます。覚えておけば、いろいろ応用範囲は広がるでしょう。
日記風のページをRubyで作成する – Scrapbox研究会
とは言え、あまりページをホイホイ、サクサク作っても、たいして意味はありません。大切なのは、ページリンクを貼ることであり、それを割愛した「情報収集」は、その場所をゴミ屋敷化しかねません。
それでも、ページ作りの手間が多少減るのは悪いことではないと思うので、今回紹介したようなブックマークレットやスクリプトも活用してみてください。
▼今週の一冊:
Scrapboxについて文字でどどーんと解説したのが『Scrapbox情報整理術』ですが、漫画でその魅力を伝えた本もあります。とても楽しく読めるので(しかも無料)、ぜひチェックしてみてください。
Follow @rashita2
体調不良とイベントで、8月はあっというまに過ぎ去ってしまいました。逆に言うと、原稿の締切がぎゅんと近づいてきました。まあ、あんまり深く考えすぎるとメンタルダメージが発生してしまうので、できるだけ気構えずに、粛々と原稿を進めたいと思います。
▼倉下忠憲:
新しい時代に向けて「知的生産」を見つめ直す。R-style主宰。メルマガ毎週月曜配信中。





