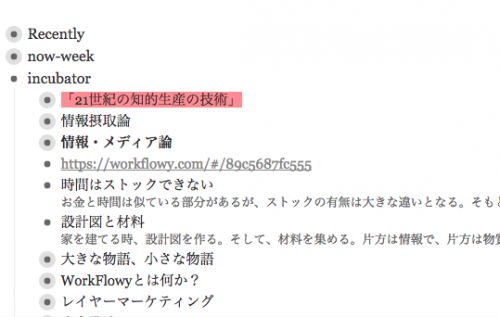
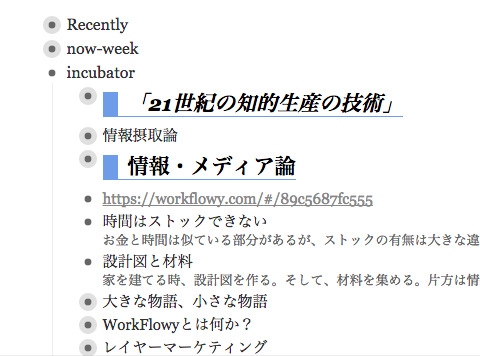
 便利なクラウドアウトライナーの「WorkFlowy」ですが、ちょこっとカスタマイズすると、こんなことができます。
便利なクラウドアウトライナーの「WorkFlowy」ですが、ちょこっとカスタマイズすると、こんなことができます。
こうしたハイライトは、特定の項目を強調させたいときに便利に使えます。
もちろん、背景色は自分の好きな色が選べます。
今回は、このカスタマイズ方法を紹介してみましょう。
下準備-その1
使用するのは、「Stylish」というアドオンです。
- Chrome版:Stylish
- FIrefox版:Stylish
このアドオンは、ブラウザで表示するページのCSSを自分好みに指定できます。
これを使って、WorkFlowyのページのCSSをカスタマイズする、というのが目標です。
まずはこのアドオンをインストールしましょう。
※以後は、Chrome版で話を進めていきますが、Firefox版でも大きな違いはありませんので適宜読み替えてください。
下準備-その2
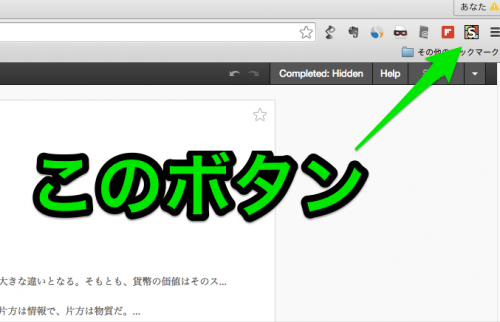
さて、Stylishをインストールすると、上部ツールバーの右にボタンが表示されます。
WorkFlowyのサイトを開き、このボタンを押してみましょう。
そして、「このサイト用の他のスタイルを検索」(※)を選択します。
※Firefoxでは「このサイト用のスタイルを探す」です。
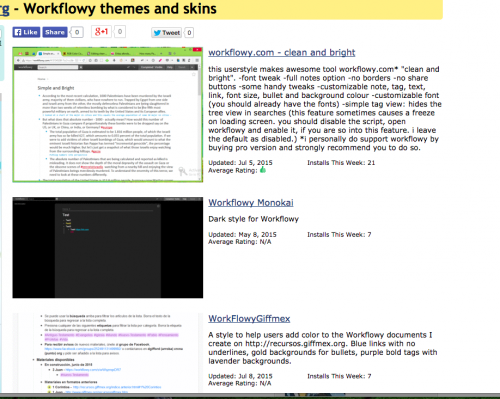
すでにWorkFlowy用にいくつかのスタイルが準備されています。これらを使うだけでもカスタマイズが楽しめますが、今回必要なのはスタイルの「土台」だけなので、何か適当に一つ選択してみます。
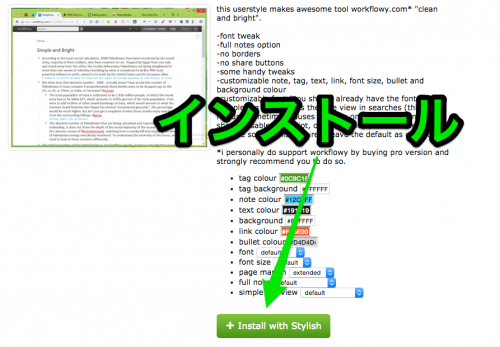
ここでは一番上にあった「workflowy.com – clean and bright」を選択しました。
※Install with Stylish
インストールが終わったら、WorkFlowyのページを表示してみましょう。これまでとはデザインが変わっていたら成功です。
これで下準備は整いました。
カスタマイズに入りましょう。
土台のスタイルをインストール
再びWorkflowyのページで、右上のボタンを押します。
「workflowy.com – clean and bright」が追加されているので、「編集」を選択。
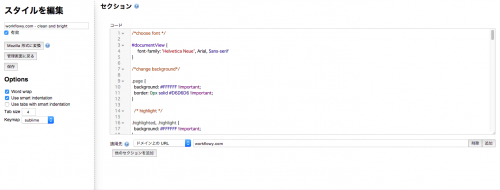
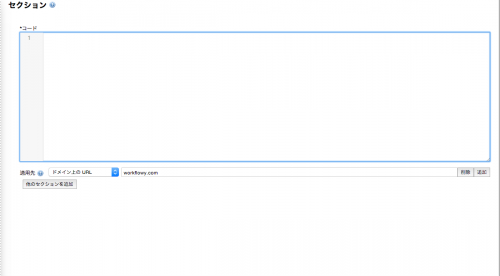
設定されたCSSのコードがずらりと表示されています。ここで少し引く気持ちが出てくるかもしれませんが、とりあえず、コードの全ての行を削除しましょう。
ここに、自分定義用のスタイルを書いていきます。
※Firefoxの場合は 少し勝手が異なります。
先頭の @-moz-document domain(“workflowy.com”) { と
末尾の } は消さずに残しておき、この間に次に出てくるコードを書き込みます。
Workflowyのテキスト装飾の仕組み
WorkFlowyではテキストの装飾に、「bold」「italic」「underline」の3つが準備されています。それぞれ太字、斜体、下線です。
※ショートカットキーは、Macの場合、control+b (bold), control+i (italic), control+u (underline))。
このスタイルを上書きして、自分好みのものとします。
CSSを理解している人向けの話になりますが、それぞれのテキスト装飾は、contentBold, contentItalic, contentUnderline のクラスで定義されています。
たとえば、「bold」を指定すると、
<span class=”contentBold”>アウトラインの項目</span>
となるわけです。
逆に言えば、このクラスのスタイルを上書きすれば、テキスト装飾のスタイルを変更できます。
下線をハックする
おそらく一番使われないであろう、「underline」(下線)を例に挙げてみます。このスタイルをハックして、ハイライトを付ける場合は、
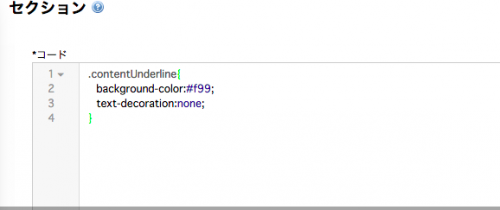
.contentUnderline{
background-color:#ff9999;
text-decoration:none;
}
を先ほどのコード部分に書き込みます。
「background-color:#ff9999;」で背景色を指定し、「text-decoration:none;」で標準指定されている下線を消してあります。
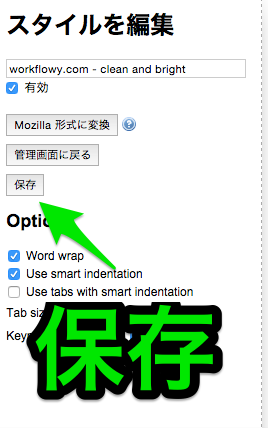
以上を書き込み(コピペでOKです)、左にある「保存」ボタンを押して、WorkFlowyのページを再び見てみましょう。そして、どこかのテキストを選択して、control+u(Macの場合)を押します。
下線ではなくハイライトが付いていれば成功です。
もし、ハイライト色を変えたいなら、カラーコードの指定を変えてみてください。#ではじまる6桁の数字(16進数)の部分です。
※カラーコードについては、たとえば「HTMLカラーコード」のページが参考になります。
他の二つのスタイルをハックする
他の二つのテキスト装飾をカスタマイズしたい場合は、
.contentBold{
background-color:#ff9999;
font-weight:normal;
}.contentItalic{
background-color:#ff9999;
text-style:normal;
}
のように書けばOKです。
それぞれ下の部分が元々のテキスト装飾を消す指定となっています。
なので太字や斜体を残したい場合は、その記述を書かなければOKです。
複数のスタイルをハックすれば、たとえば太字で赤色のハイライト、普通字で黄色のハイライト、といった使い分けも可能となります。
さいごに
今回紹介したのは、ハイライトを付けることだけでしたが、CSSの知識があれば文字のサイズを大きくしたり、枠線で囲ったり、といったことも可能となります。
工夫すれば、ブログの見出し風にすることもできます。
こうしたことは所詮は見た目の問題であって、機能性にはあまり関与しないように思えますが、実際見た目は大きな要素です。
もともと用意されているいくつかのスタイルを使ってみるだけでも、その感覚はよく理解できるかと思います。
以上のようにWorkFlowyは「Stylish」を使っていろいろカスタマイズできますので、ヘビーユーザーの方はぜひともチャレンジしてみてください。
▼関連エントリー:
Chrome拡張『Stylish』でWEBアプリを自分のモノにする – mmkns
R-style » 『Stylish』でWorkflowyの見た目をカスタマイズした
「WorkFlowy専用Firefox」の余白を、アドオン「Stylish」で調整する
▼今週の一冊:
人間の直観を活かしながらも、統計的なデータを有効活用するにはどうすればいいか。
一つは対象を理解し、切り分けることでしょう。どのくらいリスクがあるのかだけでなく、そのリスクはどのような性質のものなのかを考えないと判断を誤ります。何が起こるかわからない世界では、全ての要素の期待値を計算することなどできないのです。
それをやろうとしたら、何かを歪めてしまうことになります。
ドライバーを使って釘を打つようなことになりかねません。
私たちが一般的に「リスク」と呼んでいるものにはどのような種類があり、またそうしたものといかに付き合っていければよいのか。そんなことを解説した本です。
» 賢く決めるリスク思考:ビジネス・投資から、恋愛・健康・買い物まで
Follow @rashita2
7月26日に、兵庫県でイベントを行います。
7月26日 らしたさん( @rashita2 )を囲んでブログを語る会 in 竹蔵(兵庫県)
『ブログを10年続けて、僕が考えたこと』の出版記念イベントで、ちょっとしたトークイベントとなっております。
関西ですが、もしご興味あればチェックしてみてください。
▼倉下忠憲:
新しい時代に向けて「知的生産」を見つめ直す。R-style主宰。