 WorkFlowyにテンプレート機能があるのをご存知でしょうか。
WorkFlowyにテンプレート機能があるのをご存知でしょうか。
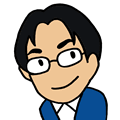
メニューの「Settings」から、「Templates」をオンにすれば使えるようになります。

テンプレートのベース作り
まず、テンプレートにしたい項目を作成します。

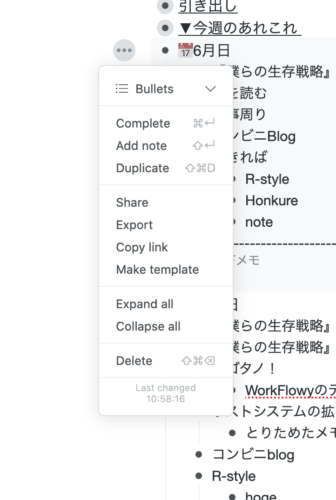
次に、バレットのメニューから「Make template」を選択します。

これで項目がテンプレートボタンに変身しました。

テンプレートから項目を生成
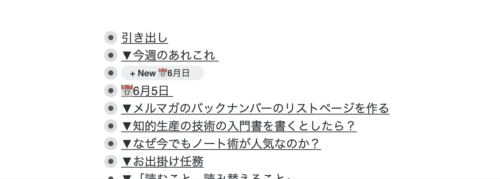
テンプレートボタンをクリックすれば、新しい項目が作成されます。
当然のように、その中身はテンプレートに指定した項目とまったく同じです。
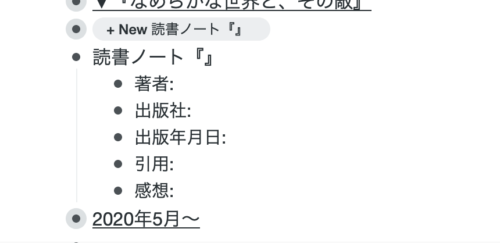
このテンプレートを使えば、毎日繰り返すような作業、あるいはチェックリストの項目などが簡単に複製できます。あるいは、読書ノートなどのように定型の項目を入力する場合でも活躍するでしょう。

ちなみに、WorkFlowyには「duplicate」という項目を複製するための機能もありますが、微妙にテンプレートとは違っています。具体的には、duplicateを使うと項目に#copyというハッシュタグがつきますが、テンプレートだとそれがつきません
もう一つ、テンプレートの場合、複数の場所にボタンが設置可能です。それについては以下の項目で説明します。
テンプレートの実体
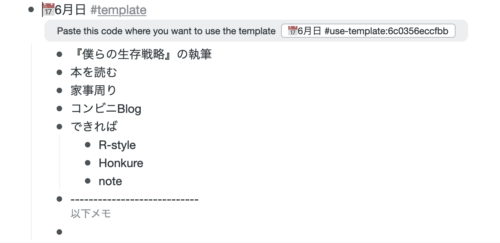
テンプレートボタンも項目の開閉ができます。開いてみると、以下のようになります。

まずわかることは、テンプレートとして機能するのは、#templateというハッシュタグがついている項目だ、ということです。実際、メニューからテンプレート化しなくても、自分で項目に#templateをつければ、その項目がテンプレートボタンに変身するのが確認できます。
また、「Paste this code where you want to use the template」の後ろに書いてあるコードを別の場所にコピペすると、同じボタンがそこにも設置されます。ポイントは、そのボタンが、最初に作成したのとまったく同じボタンだということです。

どういうことかと言えば、
- ある項目をテンプレート化する
- そのテンプレートボタンを別の場所に設置する
- テンプレート化した項目の中身を編集する
- 別の場所に設置したテンプレートボタンで作成される項目の中身も変わっている
ということです。つまり、「Paste this code where you want to use the template」で作成されるボタンは、実体ではなくて、実体を参照するためのものなのです。この機能によって、複数の場所にテンプレートボタンを設置していても、その管理については一元で済みます。
また、アウトライナーらしく、「テンプレート項目の中に、テンプレート項目を含める」ことも可能です。もちろんそれは再帰的です。
さらに、上記の「duplicate」との違いをもう一点だけ強調しておけば、テンプレートになっている項目はあくまで#templateがついているだけなので、このハッシュタグで検索できます。しかし、テンプレートによって作成される項目には#templateがついてきません。この点が大きいのです。
これまでWorkFlowyでテンプレートを使おうとすると、テンプレートの項目を絞り込むためにハッシュタグをつける必要があり、それを複製すると、#copyに加えて、テンプレート用のハッシュタグまでついてきました。項目を使うためには、それらのハッシュタグを消す必要があったのです。テンプレートを使えば、そうした手間から開放されます。
さいごに
テンプレート機能は、特に華々しいものではなくて、いってみればコピペを簡略化してくれるものでしかありませんが、それでも「ワンクリックで、期待する項目がシュッと作成される」のはなかなか小気味よいものです。
もし、定型的な項目をよく作っておられるなら、ぜひ使ってみてください。もちろん、まったく必要ないなら「Templates」をオンにしなければ良いだけです。
▼今週の一冊:
書評集のようであり、これ自体がSFのようでもありと不思議な一冊になっています。簡単な感想などはTwitterでもつぶやいていますTwitterでもつぶやいていますので(しかも追加されていく予定なので)そちらもご覧ください。
Follow @rashita2
第一章が一段落して、『僕らの生存戦略』の第二章をじわじわと進めております。少なくとも一章を一ヶ月のペースで進められれば、今年中には完成しそうです。希望的観測ですが。
▼倉下忠憲:
新しい時代に向けて「知的生産」を見つめ直す。R-style主宰。メルマガ毎週月曜配信中。