 Evernoteのデスクトップクライアントが、MacとWindowsで刷新されました。
Evernoteのデスクトップクライアントが、MacとWindowsで刷新されました。
新しくなった Evernote for Windows・Mac | Evernote 日本語版ブログ
ブラウザ版・iOS版にデザインが統一され、全体的にUIがスマートになっています。
また、見た目以前に、アプリケーションのコア部分から刷新されているらしく(Chromiumっぽい雰囲気がします)、使用したときの感触もずいぶん変わりました。
今回は、いくつか注目した点を紹介してみます。
表示がシンプルに
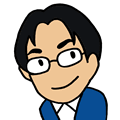
まず全体的な表示がシンプルかつスッキリしました。

(Macでは)複数あったビュースタイルも「カード・サマリー・リスト」の三つに整理され、サイドバーも「表示・非表示」ではなく「大きく表示・小さく表示」のトグルとなりました。現代的なインターフェースですね。
ノートの新規作成ボタンからは、空白ノート以外にいくつかのテンプレートが選べるようになっており、手順が簡略化されています。
また、他の人と共有しているノートには、アイコンが表示されるようになったので、識別しやすくなりました。地味ながら良い改良です。
機能的な部分でも、チェックボックスがドラッグで移動できるようになるなど、細かい使い勝手が向上しています。
ノートブックの表示形式の保存
Macの以前のバージョンにはなかったと思いますが、ノートブックの表示形式が保存できるようになりました。つまり、ノートブックAではリストビューで表示し、ノートブックBではカードビューで表示する、といったことを毎回操作しなくても実現できるようになったわけです。
保存している情報の種類によっては、リスト形式が良いものもあれば、カード形式が好ましいものもあるので、これは嬉しい機能です。
でもって、これはEvernoteに限らず、「いろいろなものを一つのツールで保存できるデジタルノート」では必要度の高い機能だと思います。情報の種類が均質でない以上、その表示スタイルも複数選べてしかるべきです。
検索の使い勝手
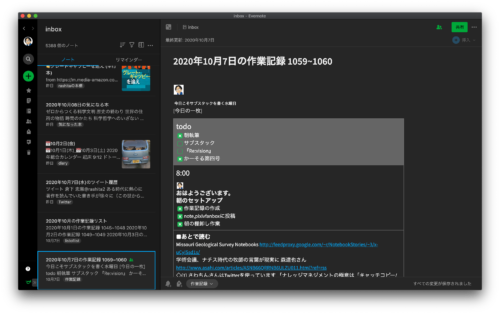
検索の使い勝手もずいぶん良くなりました。特に、何かのノートブックを表示しているときに、そこかららに絞り込むことが容易になりました。
これまでも、タグでの絞り込みはできたのですが、それ以外に添付ファイル、作成日、変更日、リマインダーといった要素で絞り込みがかけられます。
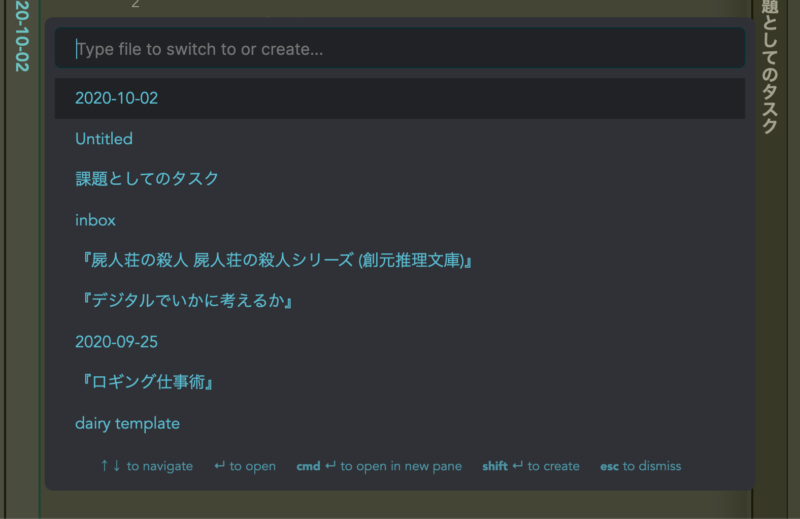
サイドバーにある検索ボタンからの検索も、Web版と同様にインクリメントに絞り込み、いくつかの候補を表示してくれるようになっています。ノートのタイトルを適切につけているなら、ここから瞬時に目的のノートを見つけ出せるでしょう(この辺はScrapboxの使い方に通じるものがあります)。

統一的なセマンティック・フォーマット
ず〜〜〜と、疑問だったのです。Evernoteは、HTML(EMNL)でノートを表示しているけれども、なぜエディタには、見出し(h2タグとかh3タグとかに相当するもの)をつける機能がないのだろうか、と。
今回やっとそれが実装されました。「本文」以外に、見出し(大、中、小)が選べるようになっています(それぞれh1,h2,h3に相当)。さらにそれぞれのスタイルをすでにある記述のスタイルで上書きすることができます。
これでフォント名やサイズを暗記して、本文中の見出し行のスタイルをいちいち変えていく必要がなくなりました。「見出し」設定をしておいて、後でそのスタイルを上書きすれば、全体が変更されます。リッチテキストを扱うなら、最低限欲しかった機能です。
ちなみに、エディタ入力中に「# 」と行頭に入力すれば、見出し(大)にその行が指定されます。##で見出し(中)、###で見出し(小)です。
*マークダウンエディタと違い、入力した#が消えてしまうのでちょっとびっくりするかもしれません。
タグがつけやすく
かなり地味な話ですが、これまで上部にあったタグの入力欄が下部に移動しました。

ほんとどうでもいい話に思えますが、実はこの方がはるかにタグをつけやすいのです。
皆さんは、どのタイミングでノートにタグをつけますか? ノートにタイトルをつけてからでしょうか。それとも、本文を一通り書き終わってからでしょうか。
だいたいは、本文を一通り書き終わってからではないかと思います。中身を書いてみて、「そうだ、このノートにはhogehogeというタグをつけよう」と思い立つ。自然な流れです。
その自然な流れと、ノートの入力(本文→タグ)が一致しているとスムーズなのです。言い換えれば、いちいち(手も目も)上に戻らなくてもいいのです。
たとえば、Scrapboxに内容を入力したとき、ハッシュタグ的なものをつけたくなったら、どこに書き込みますか。だいたい本文の最後の行でしょう。いちいち上の行に戻る操作をすることはありません。それと(原理的には)同じ話です。
ちなみに、タグ欄への移動はshift + command + @(Mac版)のショートカットもあります。
現状気になる点
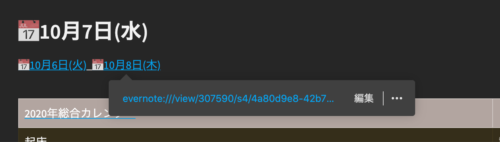
以上は、好感触な変更点ですが、もちろん気になった点もいくつかあります。そのうちで、一番引っかかったのは、内部リンク(旧ノートリンク)の仕様です。
これまではワンクリックで対象のノートを表示していたのですが、本バージョンでは以下のようにリンク先が表示されて、それをさらにクリックする、という手順が必要です。

普段あまり内部リンクを使っていない人は気にならないかもしれませんが、私はバンバン利用しているので、操作の手間が増えたことがちょっと気になった次第です。
さいごに
というわけで、今回は新しいEvernoteクライアントアプリを紹介しました。他にもいろいろ変わったところがあるので、気になる方は実際に触ってみてください。
ただし、今回のアップデートは単なる機能の追加や置き換えではなく、全体的な刷新になっているので、前バージョンにあった機能がまだ実装されていないものもあります。その点には注意してください。
いちおうそれらも今後追加されていくらしく、Mac版のリリースノートでは、以下の機能が近日中に実装される予定とのこと。
- 「Apple でサインイン」に対応
- ノート情報で作成日を変更
- キーボードショートカットで別のノートを検索して移動する
- Evernote Helper
- 新規音声録音ファイルの作成と、音声ファイルの再生
個人的には、日付を入れるショートカットキーとAppleScriptの対応復活を強く望んでおります。
Follow @rashita2
新バージョンになって、AppleScriptが使えなくなり、私の作業環境が大混乱しております。パン屋さんに買い物にいったら、あらゆるトングが消失していたかのような混乱です。いずれ実装されるとは思うのですが、さすがにそれまで待てないので、Pythonあたりで代替できるようにコードを書いているところです。
▼倉下忠憲:
新しい時代に向けて「知的生産」を見つめ直す。R-style主宰。メルマガ毎週月曜配信中。