 新年早々にシェアオフィスで雑談をしていたら、ひつじ不動産のK社長に、昨年から使い始めて「よくできている」と感心しているというサービスを教えてもらいました。
新年早々にシェアオフィスで雑談をしていたら、ひつじ不動産のK社長に、昨年から使い始めて「よくできている」と感心しているというサービスを教えてもらいました。
「Airtable(エアテーブル)」というWebサービスがそれで、最初その名前を聞いたときは「レストラン予約サイト?」と勘違いしました(OpenTableの間違いでした…)。
詳しく話を聞いてみると、リレーショナルデータベース(RDB)を駆使した、ちょっとしたシステムを直感的に組み立てることができるWebサービスのようで、スマホアプリもあるそう。
ファイルメーカーのイメージに近いかもしれません。
2015年3月にローンチしたサービスとのことで、今さらではありますが、さっそく使ってみてその使いどころを模索しています。
以下、画面ショットを中心にご紹介しますので「あぁ、これは日々のあの業務に使えるかも?」とピンときたらぜひ試してみてください。有料プランもありますが、見た感じでは無料のままでもけっこういろいろ使えそうです。
こんなことができます
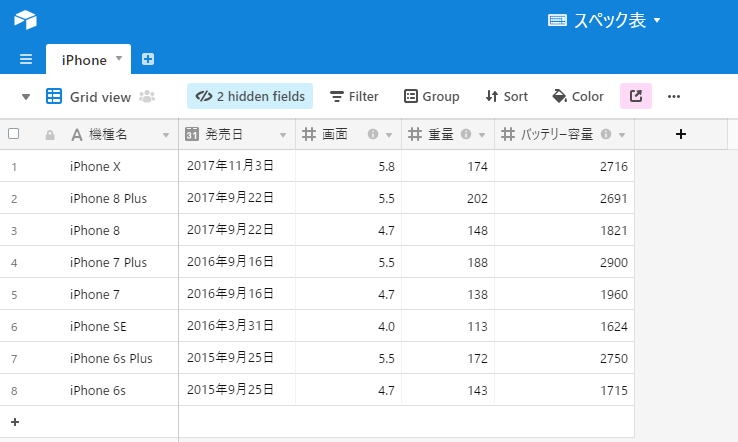
最近のiPhoneの機種別の画面サイズ、重量、バッテリー容量の一覧です。

これはPCで表示させた場合のもので、スマホでは以下のような表示になります。

作成したデータベースのテーブル(表)は共有のための埋め込みリンクを発行できるので、ブログに埋め込むことができます。
▼実際に埋め込んだものが以下です。項目の並び替えやフィルタが行えます(PCのみ)。
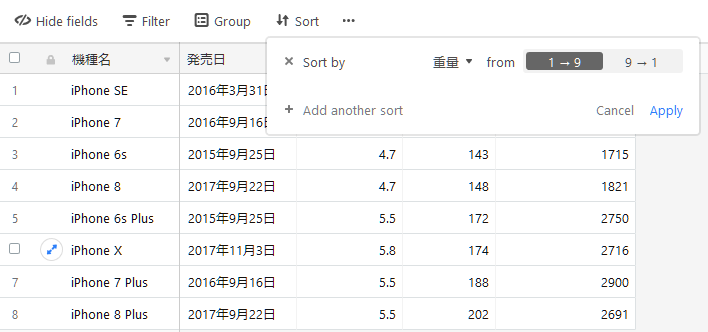
重量が軽い順に並び替え

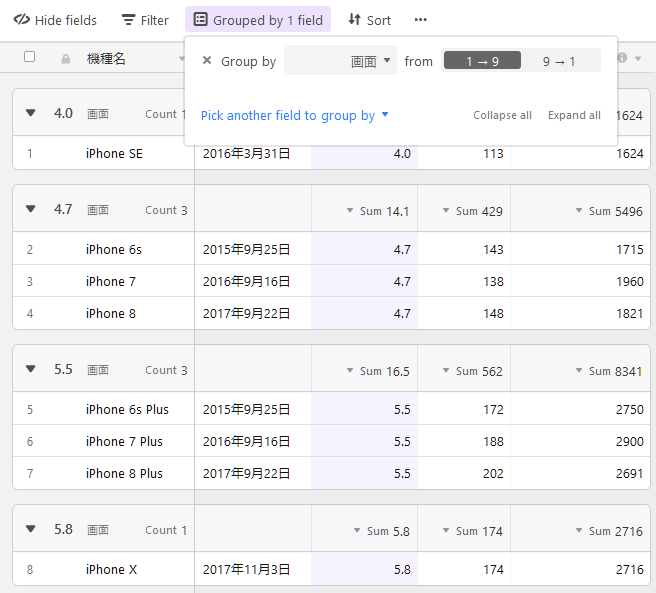
画面サイズ別にグループ分け

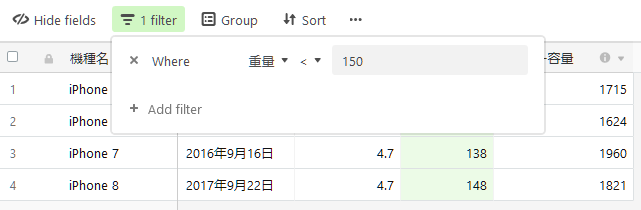
重量が150より小さいものを軽い順に並び替え

↓

Airtableの使いどころ
随時メンテナンスが必要なデータをブログで公開するような場合でも、データの修正はAirtable上で完結できる(記事を修正する必要がない)ので、運用がラクになるでしょう。Airtableはスマホアプリもあるので、出先からでもサッと修正が行えます。
もちろん、この表自体の共有用リンクも発行できるので、メールやLINEなどで限定公開といったこともできるでしょう。
さらにこんなこともできます…が。
リレーショナルデータベースなので、複数のテーブルを関連づけて、複雑なデータ構造を実に簡単に組み立てることができます。
Microsoft Access というデータベースソフトに苦戦していた人にとっては「こんなに簡単にできちゃうの?」と感嘆されることでしょう。
試しに、書籍とその書籍に言及したブログ記事の関係を管理するための「システム」を作ってみました。
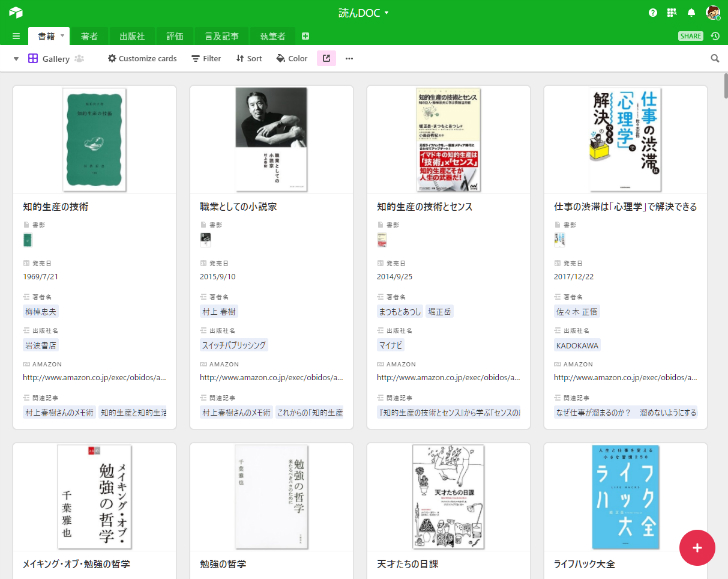
▼書籍のギャラリー表示

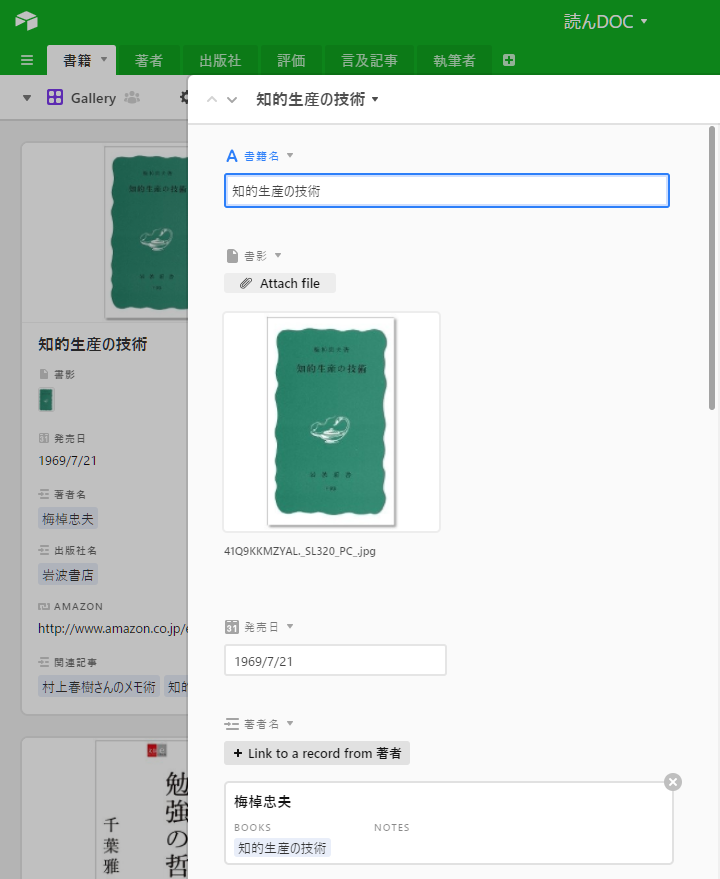
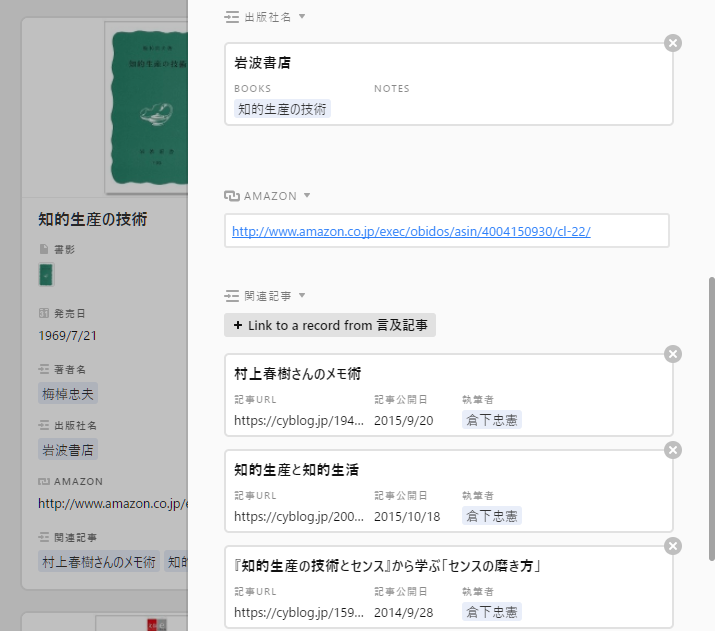
▼書籍の詳細表示(画面下部でどの記事から言及されているかが分かる)


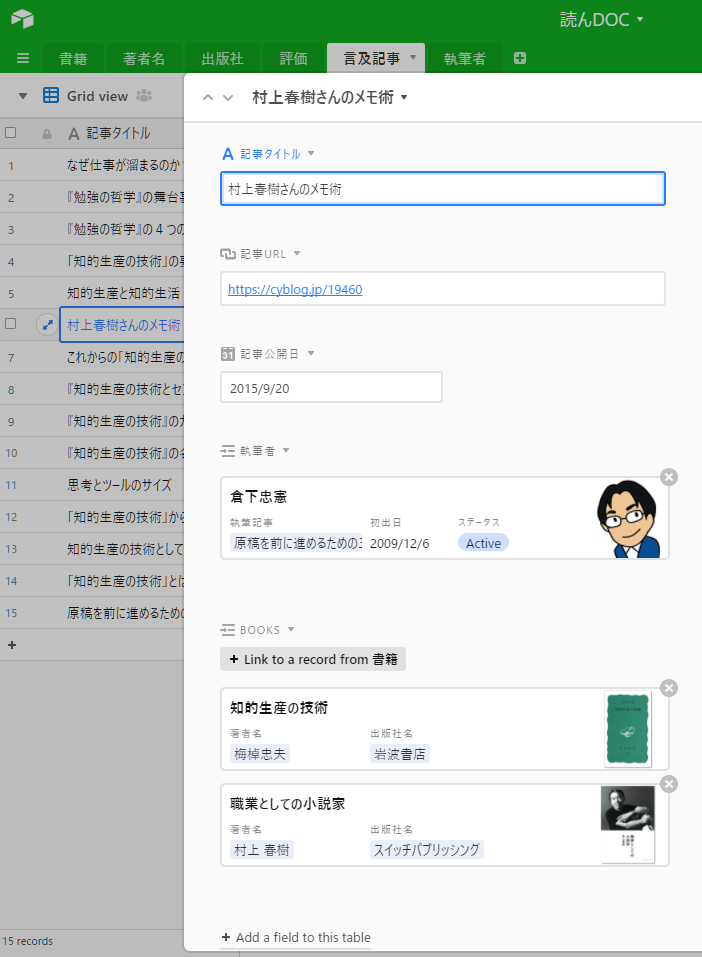
▼言及記事の詳細表示(画面下部でどの書籍に言及しているかが分かる)

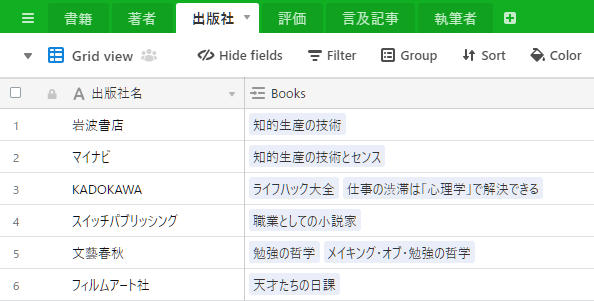
▼出版社の詳細表示(同じ版元の書籍が分かる)

このように、1冊の書籍について複数の記事が言及したり、1つの記事が複数の書籍について言及したり、といった現実を構造化することができます。
以下は各テーブルの中身です。
▼書籍

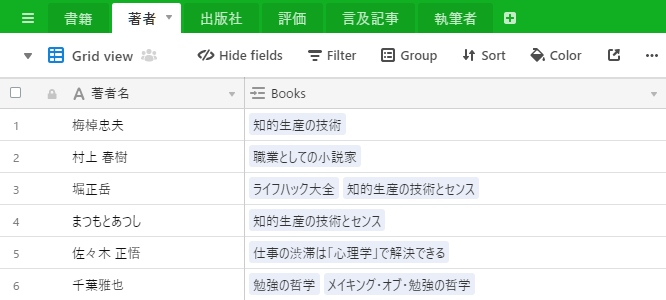
▼著者

▼出版社

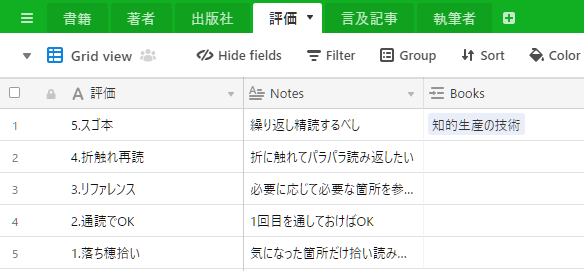
▼評価

▼言及記事

▼記事執筆者

しかし、この「システム」にデータを投入しながら、ややまどろっこしさを覚えていました。
確かに正しく構造化はできます。
できるのですが、意図せずして「正しく」という部分に囚われてしまい、目的を見失いそうになるのです。
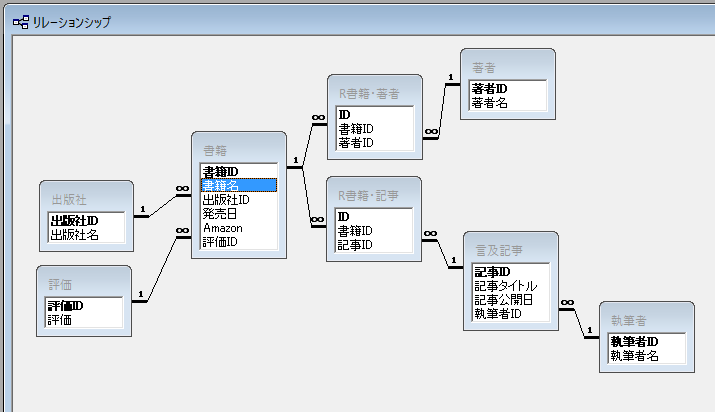
ちなみに、Microsoft Accessで同じことをやろうとすると、以下のようなことになります。

このようなテーブルを1つ1つ定義し、テーブル間のリレーション(結合条件)を相互の関係性(1対1なのか1対多なのか)に基づいて設定する、という、およそ直感的とは言いがたい“配線作業”が必要になるのです。
Airtableは、このような作業をかなり省力化してくれてはいますが、正しいリレーションを保つためにはそれなりに神経を使います。
ほぼ同じことが Scrapboxで実現できる
Airtableを使いながら、ややまどろっこしさを覚えていたのは、「この作業って、Scrapboxならもっとシンプルにできるよね?」と薄々感じていたからです。
最初に“配線”をしなくても、とりあえずデータをどんどん入力していき、ある程度たまったところで改めて“配線”をする、という順番がScrapboxであれば許容されます。
データが先で構造は後なので、よりデータに即した柔軟な構造が得られやすいという傾向も感じられます。
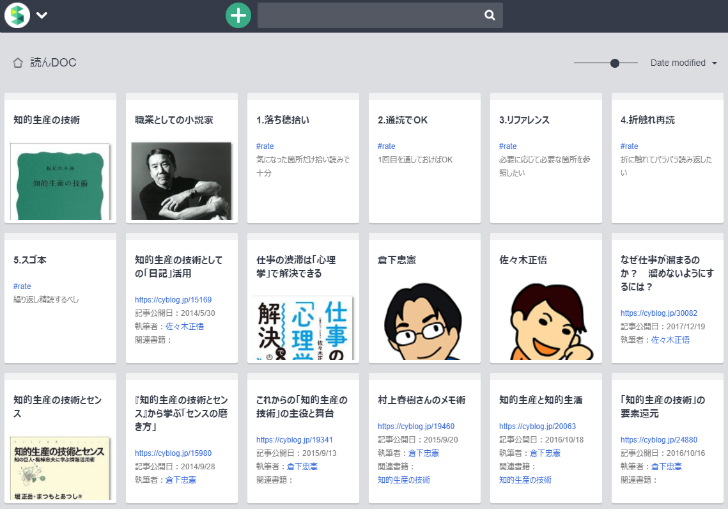
たとえば、先ほどAirtableで作った「システム」をScrapboxに移植してみたのが以下(こちらから現物をご覧いただけます)。

Scrapboxのいいところは、ページの表示順を更新日降順(最後に変更を加えた順)にしておくことで、頻繁に更新する(=関心を向けている)ページが画面上部に集まるため、これらのページを目にする頻度がおのずと高まることです。
更新から時間が空いて、目にすることがなくなったページも、タグによってつながりが維持され、思わぬタイミングで再び関心対象に浮上してくることがあります。
いじればいじるほど自分の関心に合わせて形を変える、まるで生き物のような独特の動きがScrapboxの特徴といえます。
最後に
なんだかAirtableよりScrapboxのほうが優れている、というような論調になってしまいましたが、そうではなく、そもそも今回Airtableで実現しようとしたことがAirtable向きではなかったということだと思います。
まだ使い始めた初日で「たぶんこんなことができるだろうな」というざっくりとした理解のもとで作ってみたものなので。
ScrapboxよりもAirtableのほうが向いていることもあるはずなので、Airtableの使いどころについては引き続き模索していきます。
AirtableとScrapboxにピンときた方は以下からどうぞ。