「Google Chromeは速くてスマートな感じですごくいいんだけど、ずっと使ってきたFirefoxには愛着があるし便利なアドオンも多いし…」
という人がいる一方で、
「Chromeに乗り換えたよ」「さよならFirefox」
という人もよく見かけます。
・・・なかなか割り切れず踏み切れない人が少なくないのかな、と。。
僕自身も以下のエントリーを書いたときに、このままChromeに行ってしまおうかな、と揺さぶられた時期もありました。
» スピードアップに効く!Google Chrome Extension 厳選14本+1
・・・が、現状は両方使っています。
気分に合わせて両方を行き来している、のではなく、明確に役割を分けています。
攻めるFirefox、守るChrome
Firefoxの役割は「発信」、Chromeの役割は「管理」。
それぞれ見ていきます。
攻めるFirefox
Firefoxの役割は「発信」ということで、タブには、Gmailとブログの管理ページが並びます。Gmailでメールを読んでいて、その中のリンクをクリックすれば、当然Firefoxのタブに開きます。
その他、Google系のツールも、Gmailの上部にリンクが並んでいますので、ここからFirefoxで開きます。

ただし、Firefoxで開くのは、ドキュメントとリーダーだけでカレンダーは開きません。
Gmail、ブログ、ドキュメントには、いずれも誰かに向けて、誰かに見てもらうために書くという共通点があります。つまり「攻める」ファンクションです。
なぜFirefoxが「攻める」かというと、じっくり考えながら作業を行うことが多いため、Chromeに比べて相対的にスピードの遅いFirefoxでも支障はないからです。スピードよりも火力重視の重戦車という感じ。
そして、これは個人的な事情ですが、スピード以上にFirefoxのアドオン「It’s All Text!」がないとブログやメールを書くのに大きな支障が出るから、ということがあります。
ブログの管理画面やGmailの投稿画面における巨大なテキストエリアは、テキストエディタに比べれば小さな空間に過ぎません。見通しが悪いうえに誤って戻るボタンを押そうものなら、それまで書いていたものがすべて消えてしまいかねません(最近はそれを察知して警告ダイアログを出してくれるサイトもありますからフェイルセーフにはなりますが…)。
さらに、普段使い慣れているテキストエディタ(秀丸)に登録されている各種テキスト整形マクロや15年以上使い続けているキーアサインは、文章を書くときのフォーム(「バッティング・フォーム」などのフォームのほう)の一部になって久しいため、文章を書くときにそのキーアサインが利かないのは右利きなのに左打ちを強いられているくらいに不自然な状況なのです。
たとえば、Ctrl+K/Lでカーソルが左右に動いたり、Ctrl+U/Jでカーソルが上下に動いたり、Ctrl+Alt+Hでファイルの先頭にカーソルがジャンプしたり、といったことが僕にとっては書くフォームなのです。
激しく文字を入力しているときに、ホームポジションから離れているカーソルキーに手を遠出させたくない(=その分だけ単位時間あたりのテキスト入力量が確実に減る)という思いがあるわけです。
» It’s All Text!(Firefoxアドオン)
▼関連
・2月の仕事を楽しくしたツール・ベスト5~Firefoxのアドオン編
▼動画デモ(要Java)
なお、Googleリーダーは「攻める」という色合いは薄いですが、やはりChromeに比べて関連アドオンが充実しているというところでFirefoxで開くようにしています。
関連アドオンについては、以下の3つの記事をチェックしておくといいと思います。
- あなたのGoogleリーダーを超便利にする最強のFirefoxアドオンまとめ | フリーソフト,Windows PC活用情報局
- Googleリーダーで「あとで読む」ができるFirefoxアドオン「Read It Later」 – WEBマーケティング ブログ
- FireFoxのGoogleリーダー用アドオン『feedly』が進化しすぎてる件。 – mswar的電網日誌
守るChrome
一方Chromeの役割は「管理」ということで、タブには、Googleカレンダー、Nozbe、Toodledo、HootSuite(Twitterウェブアプリ)などが並びます。
共通点は、ここから“売上”が上がることはない、ということです。Googleカレンダーにいくら予定を入れても、NozbeやToodledoにいくらタスクを登録しても、Twitterにどれだけツイートを投げ込んでも、そこから直接キャッシュが得られることはありません。
キャッシュを生み出すのは、どちらかというとFirefoxなのです。Firefoxが開発部門あるいは生産部門だとしたら、Chromeは管理部門(総務や経営企画)という違いです。
このように分けておくと、ブラウザによって自分のモードを変えることができます。生産モードと管理モードを行き来することで、集中と弛緩が得られます。
たとえば、Firefoxで記事を書き上げたり、長文のメール返信を終えたら、Chromeに切り替えて、タスクのチェックをしたり、Twitterをチェックするなどしてクールダウン。ひとしきり休まったら、再び“バトルフィールド”のFirefoxに戻る、といった具合です。
なお、何か調べ物をするときは Chromeを使うようにしています。
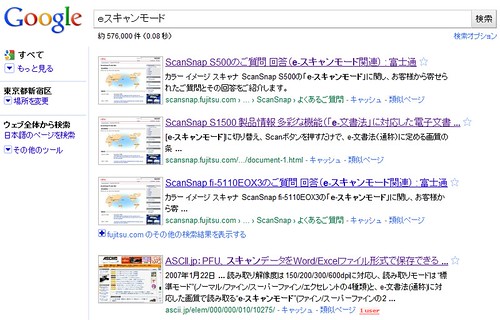
「Google Quick Scroll」という拡張機能を入れることで、検索ワードが登場する位置をポップアップで教えてくれるからです。
▼右下に「eスキャンモード」が登場する箇所へのリンクが表示されるとともに(黒枠内)、本文中の該当箇所が黄色くマーカー表示される(=探している情報に直行できる)

また、ChromeでHootSuiteを使うなら以下の拡張機能を入れておくと、いろいろと便利です。
▼解説は以下の記事が詳しいです。
・HootSuiteを最強にするGoogle ChromeとFix HootSuite Ext! Mac/WinのTwitterクライアントはこれに決定!! [Mac] [Twitter] | No Second Life
まとめ
まぁ、置かれた状況は人によって様々だと思うので、こういう使い分け方もあるよ、ということで、あるいはここから自分なりの使い分け方をひらめいていただけたらいいかな、と思っています。
関連エントリー:
・2月の仕事を楽しくしたツール・ベスト5~Firefoxのアドオン編
・7月の仕事を楽しくしたツール5点
・スピードアップに効く!Google Chrome Extension 厳選14本+1
12月18日(土)に「スピードハック総決算2010」というセミナーを開催しました。
シゴタノ!的には史上初となる朝10時からのセミナーで、ランチタイムも含めて6時間の長時間セミナーでした。今までセミナーでもブログでもきちんと言及することなく過ごしてきたTaskChuteについてがっつりと話すことができたので、とてもスッキリすると同時に、TaskChuteの公式ガイドをきちんと作らなければ、という課題も持ち帰りました。
TaskChuteはツールそれ自体よりも概念モデルを先に理解しないと、本来の効果を発揮しないので、このあたりを深く掘り下げることに注力しました。「タスクシュート」と「TaskChute」の違いや、「終了時刻にフォーカスして現在時刻を忘れる快感」など、実際に体験しなければピンと来ないことばかりなのです。
そこで、僕自身がふだんTaskChuteで行っていることそのままのプロセスを実際に見ていただくための次のような工夫をしました。
それは実際にセミナーの進行スケジュールをすべてTaskChuteに登録し、トピックが1つ終わるごとに終了時刻を入力していく、というもの。セミナー終了予定時刻は16:00でしたが、TaskChuteの示す終了予定はこれより遅い時刻を示しているときもあり、その都度、その後の予定を調節するなどしてリスケジューリングしながら、無事に予定通りの時刻にセミナーを終えました。
このあたりについては、当日ツッコミ役として登壇した佐々木正悟さんのブログでも少しずつ書かれていくと思います。
- スピードハック総決算2010の感想
主催しておいて「感想」もないものですが、私にとっても、6時間もの長丁場、大橋悦夫さんに食い下がったのは初めての経験で、いろいろと学ばされるところがありました。今までも十分理解していたつもりでいたけれど、実はけっこう誤解していたと思うところもちらほらありました。その辺のところを、何エントリか書いていきます。
- ルールとレール
12月18日(土)にスピードハック総決算セミナーを開催しました。その中で共催者の大橋悦夫さんが、「ルールとレールとコントロール」というお話をされて、久しぶりに強い衝撃を受けました。
僕自身もいくつかエントリーを上げています。
- 032:「スピードハック総決算2010」で紹介したiPhoneアプリ
- 033:ケータイの発信履歴で行動ログを残す
以下は、受講者の方のエントリーで、1つめの記事は掲載されているマインドマップが美しく、2つめの記事は「タスクシュート」の考え方が的確に捉えられており、いずれも僕自身「なるほど」と感じる内容でした。まとめていただき、感謝です。
- 好きでいたいから、ルールを作る! -スピードハック総決算2010セミナー感想-(マインドマップ1年生 plusフォトリーディング!)
- タスクシュートの概念をイラストで掴む(マインドマップ1年生 plusフォトリーディング!)
ちなみに、TaskChuteは、その昔ゲームセンターでよくプレイしていた「トップ・ランディング」という旅客機の離着陸シミュレーションゲームを思い出させます。終盤に近づけば近づくほど、大幅な調節が困難になる、というあたりが特にそう感じます(この話題についてこられる人がどれぐらいいるかわからないけれど…)